Hei til alle nettstedlesere
I denne artikkelen vil jeg fortelle deg hvordan du legger til "Liker", "Klasse", "Fortell venner" osv.-knapper på nettstedet ditt.
Jeg vil også gi deg et hint om hvordan du installerer kommentarer på en hvilken som helst side på nettstedet ditt.
Det er flere måter å installere knappene ovenfor på nettstedet ditt. La oss se på hver av dem:
La oss se på hver tjeneste.
I kontakt

OBS, for å installere knappen må du være registrert! Linken til seksjonen er helt nederst på det sosiale nettverket. nettverk.

Nå har du full frihet for fancy flyreiser. Du kan installere hvilken som helst tjeneste du vil. Jeg valgte "Liker"-knappen.

Etter å ha klikket på delen du valgte, vil du se en oppsettveiviser.

Nå litt om oppsettsveiviseren. Hver utvikler har sitt eget apiId. Sørg for å sjekke tilstedeværelsen i vinduet med den genererte koden.
Ikke glem å inkludere nettadressen din øverst i skjemaet.
Alle! Nå gjenstår det bare å sette halvparten av manuset i hodet på siden vår, og den andre halvparten i kroppen, der du vil at knappen skal være.
Her kan du sjekke hvordan det fungerer på nettsiden min. Øverst på siden.
Odnoklassniki og min verden

Og vi satte det opp her utseende knapper. Og så kopierer vi koden. Denne koden er ikke delt inn i to deler den må settes inn umiddelbart på stedet der du vil at knappen skal være.
Prøv det i aksjon.
La oss besøke Yandex :)

Alt her er enda enklere enn i metodene vi så på tidligere.
Vi velger ganske enkelt de nødvendige tjenestene, deres visning og limer inn den resulterende koden på nettstedet.
Det er alt? Er det så enkelt?
Skriv i kommentarfeltet hvis noe er uklart.
|
Hei kjære leser, i denne artikkelen skal vi se på:
|
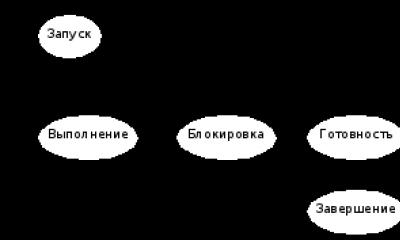
Hver dag (eller kanskje ikke hver dag) slår du på datamaskinen, åpner nettleseren og bruker Internett aktivt. Har du noen gang lurt på hvordan dette nettverket fungerer? Ingen? La deretter forfatteren av nettstedet forklare hvordan ting er. |
Om hvordan sosiale nettverk kan bidra til å promotere et nettsted og bringe nye besøkende til det. Men denne gangen vil jeg gå fra teori til praksis og snakke mer detaljert om hvordan du plasserer "Like"-knapper på nettstedet ditt fra populære sosiale nettverk, som: VKontakte, Facebook, Twitter, Odnoklassniki, MoiMir, Google+, QIP og Yandex.
Hva er "likes" og hva er bruken av dem?
Men i internettslang betyr "likes" noe helt annet, og de ser slik ut:
Hvis trafikken til nettstedet ditt er minst 20 besøk per dag, bør du tenke på å plassere slike knapper på nettstedet ditt, fordi:
- "likes" tiltrekker nye besøkende fra sosiale nettverk: ved å "like" dette eller det innlegget på bloggen din, kan brukeren snakke om det på siden sin på det sosiale nettverket;
- du vil være i stand til å forstå de besøkende på nettstedet ditt: ved å analysere artikler eller nettstedssider hvis antall "likes" betydelig overstiger andre sider på nettstedet ditt, vil du forstå hva de besøkende liker best;
- dette vil fremme nettstedet i søkemotorer: søkemotorer har lenge lært å samhandle med sosiale nettverk, og det er grunnen til at "likes" setter spor i SEO.
Jeg tror komplimentene på "likes" er nok til å forstå hvor nyttig og viktig det er for nettstedet. Derfor kan du trygt fortsette til installasjonsinstruksjonene.
Rask hopp til instruksjoner
"Jeg liker" fra VKontakte
1. Gå til side for å koble widgeten til nettstedet ditt.

3. Tilpass widgetens utseende etter din smak og få den ferdiglagde koden:

4. Widgetkoden må settes inn i sidemalene for nettstedet.
«Liker» fra Facebook
1. Gå til innstillingssiden for "Liker"-knappen.
2. Konfigurer widgeten og klikk på "Hent kode"-knappen:

3. I vinduet som åpnes kopierer du den mottatte koden og limer den inn i nettstedsmalene.
"Tweet" fra Twitter
1. Gå til .
2. Velg knappetype:

3. Tilpass knappens utseende:

4. Kopier og lim inn den resulterende koden i malene:

"Klasse!" fra Odnoklassniki
Og det er enda enklere å få "Klasse!"-knappen. sammen med «Liker»-knappen fra sosiale medier. "MyMir" nettverk. Det er akkurat dette vi skal snakke om neste gang.
2 i 1: "Like" fra MoyMir + "Klasse" fra Odnoklassniki
1. Gå til siden for å sette opp "Liker" og "Kul!" .
2. Tilpass widgeten etter din smak:

3. Kopier og lim inn den resulterende koden i nettstedsmalene:
«+1» fra Google+
1. Gå til Innstillingsside for «+1»-knappen.
2. Tilpass knappens utseende:

3. Kopier den mottatte koden og lim den inn i maler:

Alt i ett: for late mennesker!
Hvis du er for lat til å sette opp alle sosiale nettverk separat, kan du bruke ferdige løsninger og skript som gir mulighet til å plassere en universell knapp med deling («fortell venner»-funksjonen) i alle populære sosiale nettverk. Vær oppmerksom på at det ikke er noen sterk kobling til nettstedet her, og slike knapper er laget mer for enkelhets skyld enn for SEO-effekt.
Få knappekoder og lim dem inn på nettstedet ditt.
Hvor skal du sette inn de mottatte kodene?
For å plassere "liker"-knapper på nettstedet ditt, må du først bestemme hvilke sider på nettstedet ditt som er mest lønnsomme og best å plassere dem på. Det er følgende alternativer for å plassere knapper på nettstedet:
- hjemmeside;
- alle sidene på nettstedet;
- innlegg/materialside.
Det er ikke nødvendig å finne opp hjulet på nytt og plassere knapper i foruminnlegg, på kontaktinformasjonssider og så videre: slike knapper vil ikke bli likt. Når du har bestemt deg for hvor du vil sette inn knappene, logger du på kontrollpanelet på nettstedet ditt på your-site.ucoz.ru/admin og går til:
- sideredigering → administrer sidesider → rediger hovedsiden til nettstedet(hvis du kun vil plassere knappekoder på hjemmeside nettsted);
- designstyring → modul (valgfritt) → side med materiale og kommentarer til den(hvis du vil plassere "liker"-knapper for hvert materiale);
- designstyring → global blokk " Øvre del nettsted"(hvis du vil plassere koden på alle sidene på nettstedet).
Lim inn de mottatte knappekodene i en av disse malene og lagre endringene. La oss se på dette punktet ved å bruke et spesifikt eksempel - ved å plassere "Dette er interessant!" ved siden av oppføringen i vår offisielle blogg uCoz.
Nylig ber hver andre (om ikke den første) kunden i kravene til utvikling av nettsteder om å være sikker på å koble den til sosiale nettverk. "Sosiale" knapper på nettstedet er nummer 1 verktøyet for å tiltrekke seg målgruppe, innholdsdistribusjon og PR generelt. Og det er helt gratis!
Sosiale medier oppgi kodene til knappene og widgetene for plassering på nettstedet, og legg ved instruksjoner for å installere dem i. Ethvert CMS lar deg installere dem ( operativsystemer), det viktigste er å passe dem harmonisk inn i utformingen av nettstedet ditt.
Hva er funksjonene og funksjonene?Hvis nettstedet ditt er rettet mot folk som kommuniserer på populære sosiale nettverk. nettverk, for eksempel Vkontakte, Twitter, Instagram, Facebook, Google+, Pinterest, etc., og du vil dekke dem alle, så for ikke å installere knapper for hver av dem separat, gitt at de kan variere i størrelse og design , anbefaler vi å bruke aggregatortjenester. Dette er enkle og praktiske verktøy som lar besøkende på nettstedet raskt dele informasjon med vennene sine, uavhengig av hvilket sosialt nettverk de bruker. Nedenfor skal vi se på de mest populære tjenestene.
Sosiale medier-knapper Del Pluso![]()

Lesetid: 5 minutter
Integrerte markedsføringskampanjer for e-post og sosiale medier når ut til flere målgrupper og øker avkastningen (avkastning på investeringen). Lær hvordan du bruker Mailigens integrerte markedsføringsplattform for å nå kunder via e-post og sosiale medier.
Hvorfor legge til «Tell Friends»-knapper for sosiale medier i e-posten din?I følge en studie fra 2014 om markedsføringsstrategier i 2014 av forvaltningsselskapet WebDAM for digitalt kapital, er det tre gode grunner til dette:
- I 2013 fant 43 % av selgerne kjøpere gjennom LinkedIn
Når du er på det fjerde stadiet av å lage et nyhetsbrev på e-post, drar du blokken for deling på sosiale nettverk til stedet der du vil installere disse knappene.
Trinn 2Etter dette åpnes et nytt vindu der du kan gjøre alle nødvendige innstillinger.
- Hvis du velger «E-postarkiv», vil mottakeren av utsendelsen kunne dele innholdet i hele brevet på sosiale nettverk. Nyhetsbrevets tittel vil bli brukt som introduksjonstekst.
- Hvis du velger "Annen lenke", kan du legge inn en lenke til ethvert innhold du vil dele. Dette kan for eksempel være en ny artikkel på bloggen din.
- Skriv deretter inn teksten som skal ligge ved siden av knappene, velg størrelsen på knappene og avstanden mellom dem.
Hilsen, kjære blogglesere. På grunn av mange forespørsler fra lesere, vil vi i dag lage et kult "Del med venner"-system på VKontakte for å laste ned en fil ved hjelp av JQuery og CSS.
Venner, jeg vil si at dette systemet vil øke antallet lenker til ressursen din mange ganger, avhengig av hva du tilbyr å laste ned og hva slags trafikk du har.
Det vil jeg også si dette systemet veldig likt det kule " " systemet, som igjen øker antall lenker på Twitter. I dette tilfellet er nesten alt det samme, bare litt redigert av meg. Og til slutt gikk alt bra :-)
Vel, la oss nå gå videre til selve systemet.
"Tell Friends"-systemet på VKontakte for å laste ned filen Hvordan fungerer det?Du skjønner, det er ikke så vanskelig. :-)
Hvordan gjøre det?Til å begynne med tegnet jeg en enkel mal for en side med en knapp. Du kan se det i eksemplet, og også bruke det på nettstedet ditt, det er tilgjengelig i kildekoden. Brukeren vil bli omdirigert til denne siden slik at han kan utføre de kjære operasjonene med å laste ned filen.
Så laget jeg denne malen og dette er hva jeg fikk:
Som du kan se, er siden ikke i det hele tatt stor eller kompleks.
Det viktigste er i begynnelsen mellom taggene og legg til følgende skript:
jquery.min.js er JQuery-biblioteket, hvis du allerede har det, trenger du ikke å installere det på nytt
jquery.vkAction.js - dette skriptet åpner et VKontakte-vindu.
script.js - men dette skriptet aktiverer "Last ned"-knappen.
La oss nå legge til noen CSS-stiler for å dekorere siden vår litt.
CSSVenner, alle bildene som er angitt i stilene finner du i kildekoden i img-mappen.
* ( margin: 0; polstring: 0; ) body ( margin-top:-50px; width: 100%; height: 100%; color:#555; background: url(img/body.jpg) gjenta 100% 0; font-family: "Ubuntu", sans-serif font-size:0.85em ) ul ( liste-stil: ingen; ) a ( farge: # 538e28; tekst-dekorasjon: ingen; ) a:hover ( farge: #69b432 ) #wrapper (posisjon:relativ; border:0px solid #d6d6d6; width: 1004px; height: 787px; background: url(img/bodycont.jpg) 50px 0px no-repeat; margin: 0 auto; ) #copy(posisjon:absolutt; venstre:330px; bunn:0px; border:0px solid #d6d6d6; font-size:11px; farge:#bbb; ) #tekst (posisjon:absolutt; venstre:0px; topp: 150px; border: 0px solid #d6d6d6; s 0,01s ease-in; ) #vk:hover ( opasitet: 1.0; ) #str1 (bakgrunn: url(img/str1.png) no-repeat; posisjon:absolutt; venstre:140px; topp:290px; kant:0px solid #d6d6d6; bredde: 262px ; høyde: 262px; ) #str2 (bakgrunn: url(img/str2.png) no-repeat; posisjon:absolutt; høyre:450px; border:0px solid #d6d6d6; bredde: 262px; ) .downloadButton( posisjon:absolutt; venstre:373px; topp:580px; bredde:253px; høyde:98px; overflow:hidden; background:url("img/dbuthov.png") no-repeat; cursor:default; ) . downloadButton.active( background:url("img/dbut.png") no-repeat; width:253px; height:98px; cursor:pointer; -moz-transition: all 0.2s 0.01s ease-in; -o-transition : alle 0.2s 0.01s ease-in; -webkit-transition: alle 0.2s 0.01s ease-in;
Jeg håper at alt her er klart for deg. Til å begynne med laget jeg en blokk som måler 1004 x 787 piksler, hvor jeg så plasserte alle objektene du ser med absolutt posisjonering. Dette er VKontakte- og nedlastingsknappene, samt pilene og selve inskripsjonene.
Hvis du ikke forstår noe, spør i kommentarene.
La oss nå gå direkte til skriptene.
JS(function($)( var win = null; $.fn.tweetAction = function(options,callback)( // Standard parametere for popup-vinduet: options = $.extend(( url:window.location.href ) , options); return this.click(function(e)( if(win)( e.preventDefault(); return; ) var width = 550, height = 350, top = (window.screen.height - height)/2 , left = (window.screen.width - width)/2; var config = [ "scrollbars=yes","resizable=yes","toolbar=no","location=yes", "width="+width, "height= "+height,"left="+venstre, "top="+top ].join(","); // Popup-vindu fra VKontakte API: win = window.open("http:/ /vkontakte.ru/share .php?"+$.param(options), "TweetWindow",config); (function checkWindow())( try( // må sette denne koden i en try/catch: if(! win ||. win.closed) ( kast "Stengt!"; ) else ( setTimeout(checkWindow,100); ) ) catch(e)( win = null; callback(); ))(); ; )(jQuery);
Som du kan se, endret jeg bare denne linken http://twitter.com/intent/tweet? til denne http://vkontakte.ru/share.php?. Jeg erstattet med andre ord lenken fra Twitter med en VK-lenke. Det var det, det var ingen flere endringer.
La oss nå se hva det neste manuset mitt ble.
script.js
$(document).ready(function())( // Bruker vår tweetAction-plugin. For en fullstendig liste med støttede //-parametere, se http://dev.twitter.com/pages/intents#tweet-intent $( " #tweetLink").tweetAction(( tittel: "Hvordan lage et "Tell Friends"-system på VKontakte for å laste ned ved hjelp av JQuery og CSS", url: "http://site/", beskrivelse: "Her kan du laste ned kule "Fortell" systemvenner"" på VKontakte å laste ned, og finn også ut hvordan det fungerer" ),function())( // Når vinduet lukkes: $(".downloadButton") .addClass("active") . attr("href","Direkte lenke til fil");
ViktigDu må redigere dette skriptet for nettstedet ditt.
I tittelfeltet: du må skrive inn tittelen på innlegget, som skal vises i kontakten.
I beskrivelsesfeltet: du må angi en beskrivelse av innlegget.
Det er alt, venner. Jeg vil gjerne takke nettstedet tutorialzine.com for ideen og for skriptene. Vel, nå sees vi snart. :-)