Здравейте на всички читатели на сайта
В тази статия ще ви кажа как да добавите бутони „Харесва ми“, „Клас“, „Кажи на приятели“ и т.н. към вашия уебсайт.
Също така ще ви подскажа как да инсталирате коментари на всяка страница от вашия сайт.
Има няколко начина да инсталирате горните бутони на уебсайта си. Нека разгледаме всеки от тях:
Нека разгледаме всяка услуга.
В контакт

Внимание, за да инсталирате бутона трябва да имате регистрация! Линкът към раздела е най-отдолу в социалната мрежа. мрежи.

Сега имате пълна свобода за полети на фантазията. Можете да инсталирате всяка услуга, която искате. Избрах бутона "Харесвам".

След като щракнете върху секцията, която сте избрали, ще видите съветник за настройка.

Сега малко за съветника за настройка. Всеки разработчик има свой собствен apiId. Не забравяйте да проверите присъствието му в прозореца с генерирания код.
Освен това не забравяйте да включите адреса на уебсайта си в горната част на формуляра.
всички! Сега остава само да поставим половината от скрипта в главата на нашата страница, а другата половина в тялото, където искате да бъде вашият бутон.
Тук можете да проверите как работи на моя уебсайт. Най-горе на страницата.
Odnoklassniki и Моят свят

И го поставихме точно тук външен видбутони. И след това копираме кода. Този код не е разделен на две части, той трябва да бъде вмъкнат веднага на мястото, където искате да бъде бутонът.
Опитайте го в действие.
Да посетим Yandex :)

Всичко тук е дори по-просто, отколкото в методите, които разгледахме по-рано.
Ние просто избираме необходимите услуги, тяхното показване и поставяме получения код в сайта.
Това е всичко? Толкова ли е просто?
Пишете в коментарите, ако има нещо неясно.
|
Здравейте, скъпи читателю, в тази статия ще разгледаме:
|
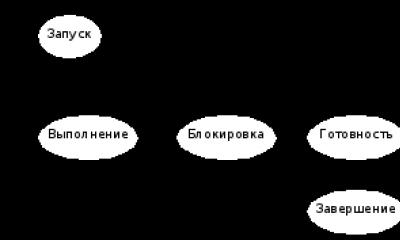
Всеки ден (или може би не всеки ден) включвате компютъра си, отваряте браузъра си и активно използвате интернет. Някога чудили ли сте се как работи тази мрежа? не? Тогава нека авторът на сайта обясни как стоят нещата. |
За това как социалните мрежи могат да помогнат за популяризирането на уебсайт и да привлекат нови посетители към него. Но този път бих искал да премина от теория към практика и да говоря по-подробно за това как да поставите бутони „Харесва ми“ на вашия уебсайт от популярни социални мрежи, като: VKontakte, Facebook, Twitter, Odnoklassniki, MoiMir, Google+, QIP и Yandex .
Какво представляват „харесванията“ и каква е ползата от тях?
На интернет жаргон обаче „харесванията“ означават нещо съвсем различно и изглеждат така:
Ако трафикът към вашия сайт е поне 20 посещения на ден, тогава трябва да помислите за поставянето на такива бутони на вашия сайт, защото:
- „харесванията“ привличат нови посетители от социалните мрежи: като „харесват“ тази или онази публикация във вашия блог, потребителят може да говори за това на своята страница в социалната мрежа;
- ще можете да разберете посетителите на вашия сайт: като анализирате статии или страници на сайта, чийто брой „харесвания“ значително надвишава други страници на вашия сайт, ще разберете какво харесват повече вашите посетители;
- това ще популяризира сайта в търсачките: търсачките отдавна са се научили да взаимодействат със социалните мрежи, поради което „харесванията“ оставят своя отпечатък в SEO.
Мисля, че комплиментите за „харесванията“ са достатъчни, за да разберем колко полезно и важно е това за сайта. Следователно можете безопасно да продължите към инструкциите за инсталиране.
Бърз скоккъм инструкциите
„Харесвам“ от VKontakte
1. Отидете на страница за свързване на джаджата към вашия сайт.

3. Персонализирайте външния вид на джаджата по ваш вкус и вземете готовия код:

4. Кодът на уиджета трябва да бъде вмъкнат в шаблоните на страницата на сайта.
„Харесвам“ от Facebook
1. Отидете на страницата с настройки на бутона „Харесвам“.
2. Конфигурирайте изпълнимия модул и щракнете върху бутона „Получаване на код“:

3. В прозореца, който се отваря, копирайте получения код и го поставете в шаблоните на сайта.
„Чуруликане“ от Twitter
1. Отидете на .
2. Изберете тип бутон:

3. Персонализирайте външния вид на бутона:

4. Копирайте и поставете получения код в шаблоните:

"Класа!" от Odnoklassniki
И още по-лесно е да получите бутона „Клас!“ заедно с бутона „Харесвам“ от социалните медии. Мрежа "MyMir". Точно за това ще говорим по-нататък.
2 в 1: „Харесвам“ от MoyMir + „Клас“ от Odnoklassniki
1. Отидете на страницата за настройка на уиджетите „Харесва ми“ и „Готино!“. .
2. Персонализирайте джаджата по ваш вкус:

3. Копирайте и поставете получения код в шаблоните на сайта:
„+1“ от Google+
1. Отидете на Страница с настройки на бутона "+1"..
2. Персонализирайте външния вид на бутона:

3. Копирайте получения код и го поставете в шаблони:

Всичко в едно: за мързеливи!
Ако ви мързи да настроите всички социални мрежи поотделно, можете да използвате готови решения и скриптове, които предоставят възможност за поставяне на универсален бутон за споделяне (функцията „кажи на приятели“) във всички популярни социални мрежи. Моля, имайте предвид, че тук няма силна връзка със сайта и такива бутони са създадени повече за удобство, отколкото за SEO ефект.
Вземете кодове на бутони и ги поставете в уебсайта си.
Къде да вкараме получените кодове?
За да поставите бутони „харесвам“ на уебсайта си, първо трябва да решите кои страници от уебсайта ви са най-печеливши и най-добре да ги поставите. Има следните опции за поставяне на бутони в сайта:
- начална страница;
- всички страници на сайта;
- страница с публикации/материали.
Няма нужда да преоткривате колелото и да поставяте бутони във форумни публикации, на страници с информация за контакти и т.н.: такива бутони няма да бъдат харесвани. След като сте решили къде ще поставите бутоните, влезте в контролния панел на вашия сайт на your-site.ucoz.ru/admin и отидете на:
- редактор на страница → управление на страници на сайта → редактиране на главната страница на сайта(ако искате да поставите кодове на бутони само върху начална страницасайт);
- управление на дизайна → модул (незадължителен) → страница с материал и коментари към него(ако искате да поставите бутони „харесвам“ за всеки материал);
- управление на дизайна → глобален блок " Горна частсайт"(ако желаете да поставите кода на всички страници на сайта).
Поставете получените кодове на бутони в един от тези шаблони и запазете промените. Нека разгледаме този момент на конкретен пример - поставяне на бутона "Това е интересно!" до записа в нашия официален блог uCoz.
Напоследък всеки втори (ако не и първият) клиент в изискванията за изработка на уебсайт иска задължително да го свърже със социалните мрежи. „Социалните“ бутони на уебсайта са инструмент номер 1 за привличане целева аудитория, разпространение на съдържание и PR като цяло. И то напълно безплатно!
Социални медиипредоставят кодовете на своите бутони и уиджети за поставяне в сайта и прикачват инструкции за инсталирането им в системата за управление на сайта. Всеки CMS ви позволява да ги инсталирате ( операционни системи), основното е да ги впишете хармонично в дизайна на вашия уебсайт.
Какви са характеристиките и функциите?Ако вашият сайт е насочен към хора, които общуват в популярни социални мрежи. мрежи, например Vkontakte, Twitter, Instagram, Facebook, Google+, Pinterest и др., и искате да ги покриете всички, тогава за да не инсталирате бутони за всеки от тях поотделно, като се има предвид, че те могат да се различават по размер и дизайн , препоръчваме да използвате услугите на агрегатора. Това са прости и удобни инструменти, които ще позволят на посетителите на сайта бързо да споделят информация с приятелите си, независимо коя социална мрежа използват. По-долу ще разгледаме най-популярните услуги.
Бутони за социални медии Share Pluso![]()

Време за четене: 5 минути
Интегрираните маркетингови кампании по имейл и социални медии достигат до повече аудитории и увеличават ROI (възвръщаемост на инвестицията). Научете как да използвате интегрираната маркетингова платформа на Mailigen, за да достигнете до клиенти чрез имейл и социални медии.
Защо да добавяте бутони за социални медии „Кажи на приятели“ към имейла си?Според проучване от 2014 г. относно маркетинговите стратегии през 2014 г. от компанията за управление на цифрови активи WebDAM, има три добри причини за това:
- През 2013 г. 43% от търговците са намерили купувачи чрез LinkedIn
Когато сте на четвъртия етап от създаването на имейл бюлетин, плъзнете блока за споделяне в социалните мрежи до мястото, където искате да инсталирате тези бутони.
Стъпка 2След това ще се отвори нов прозорец, в който можете да направите всички необходими настройки.
- Ако изберете „Имейл архив“, получателят на писмото ще може да сподели съдържанието на цялото писмо в социалните мрежи. Заглавието на бюлетина ще се използва като уводен текст.
- Ако изберете „Друга връзка“, можете да въведете връзка към всяко съдържание, което искате да споделите. Например, това може да е нова статия във вашия блог.
- След това въведете текста, който ще се намира до бутоните, изберете размера на бутоните и разстоянието между тях.
Поздрави, скъпи читатели на блога. Поради многобройни искания от читатели, днес ще направим страхотна система „Споделяне с приятели“ във VKontakte, за да изтеглите файл с помощта на JQuery и CSS.
Приятели, искам да кажа, че тази система ще увеличи многократно броя на връзките към вашия ресурс, в зависимост, разбира се, от това, което предлагате да изтеглите и какъв трафик имате.
Бих искал също да кажа това тази системамного подобна на страхотната система " ", която от своя страна увеличава броя на връзките в Twitter. В случая почти всичко е същото, само малко редактирано от мен. И накрая всичко мина добре :-)
Е, сега нека да преминем към самата система.
Системата „Кажи на приятели“ във VKontakte, за да изтеглите файла Как работи?Виждате ли, не е толкова трудно. :-)
Как да го направя?Като начало нарисувах прост шаблон за страница с бутон. Можете да го видите в примера и също да го използвате на уебсайта си, той е наличен в изходния код. Потребителят ще бъде пренасочен към тази страница, за да може да извърши заветните операции за изтегляне на файла.
След това направих този шаблон и ето какво получих:
Както можете да видите, страницата не е никак голяма или сложна.
Основното е в началото между таговете и добавете следните скриптове:
jquery.min.js е JQuery библиотеката, ако вече я имате, не е необходимо да я инсталирате отново
jquery.vkAction.js - този скрипт отваря прозорец на VKontakte.
script.js - но този скрипт активира бутона "Изтегляне".
Сега нека добавим някои CSS стилове, за да украсим леко нашата страница.
CSSПриятели, всички снимки, които са посочени в стиловете, могат да бъдат намерени в изходния код в папката img.
* ( margin: 0; padding: 0; ) body ( margin-top:-50px; width: 100%; height: 100%; color:#555; background: url(img/body.jpg) repeat 100% 0; семейство шрифтове: sans-serif; font-size:0.85em; line-height:135%; a:hover (цвят: #69b432) #wrapper (position:relative; border:0px solid #d6d6d6; width: 1004px; height: 787px; background: url(img/bodycont.jpg) 50px 0px no-repeat; margin: 0 auto; ) #copy( position:absolute; left:330px; bottom:0px; border:0px solid #d6d6d6; font-size:11px; color:#bbb; ) #text (position:absolute; left:0px; top: 150 пиксела; плътна граница: 1004 пиксела; без повторение: 0 пиксела; плътна граница: 262 пиксела; s 0,01 s леко навлизане; webkit-transition: всички 0,2 s 0,01 s лесно влизане; ) #vk:hover (opacity: 1.0;) #str1 (background: url(img/str1.png) no-repeat; position:absolute; left:140px; top:290px; border:0px solid #d6d6d6; width: 262px ; височина: 262px; ) #str2 (background: url(img/str2.png) no-repeat; position:absolute; right:450px; border:0px solid #d6d6d6; width: 262px; height: 262px; ) .downloadButton( position:absolute; left:373px; top:580px; width:253px; height:98px; overflow:hidden; background:url("img/dbuthov.png") no-repeat; cursor:default; ) . downloadButton.active( background:url("img/dbut.png") no-repeat; width:253px; height:98px; cursor:pointer; -moz-transition: all 0.2s 0.01s ease-in; -o-transition : всички 0,2 s 0,01 s ease-in; webkit-transition: всички 0,2 s 0,01 s ease-in;
Надявам се всичко тук да ви е ясно. Като начало направих блок с размери 1004 на 787 пиксела, в който след това поставих всички обекти, които виждате с абсолютно позициониране. Това са бутоните VKontakte и изтегляне, както и самите стрелки и надписи.
Ако не разбирате нещо, попитайте в коментарите.
Сега нека да преминем директно към скриптовете.
JS(function($)( var win = null; $.fn.tweetAction = function(options,callback)( // Стандартни параметри за изскачащия прозорец: options = $.extend(( url:window.location.href) , опции); return this.click(function(e)( if(win)( e.preventDefault(); return; ) var width = 550, height = 350, top = (window.screen.height - height)/2 , left = (window.screen.width - width)/2; var config = [ "scrollbars=yes","resizable=yes","toolbar=no","location=yes", "width="+width, "height= "+height,"left="+left, "top="+top ].join(","); // Изскачащ прозорец от API на VKontakte: win = window.open("http:/ /vkontakte.ru/share .php?"+$.param(options), "TweetWindow",config); (функция checkWindow())( try( // трябва да поставите този код в try/catch: if(! win ||. win.closed) ( throw "Closed!"; ) else ( setTimeout(checkWindow,100); ) catch(e)( win = null(); ))(); e.preventDefault()) ; )(jQuery);
Както можете да видите, промених само тази връзка http://twitter.com/intent/tweet? към този http://vkontakte.ru/share.php?. С други думи, замених връзката от Twitter с връзка към VK. Това е, нямаше повече промени.
Сега да видим какъв ще бъде следващият ми сценарий.
script.js
$(document).ready(function())( // Използване на нашия плъгин tweetAction. За пълен списък с поддържани // параметри вижте http://dev.twitter.com/pages/intents#tweet-intent $( " #tweetLink").tweetAction(( заглавие: "Как да направите система "Кажете на приятели" във VKontakte за изтегляне чрез JQuery и CSS", url: "http://site/", описание: "Тук можете да изтеглите готино "Кажете" на системните приятели"" във VKontakte за изтегляне и също така разберете как работи" ),function())( // Когато прозорецът се затвори: $(".downloadButton") .addClass("active") . attr("href","Директна връзка към файл");
важноТрябва да редактирате този скрипт за вашия сайт.
В полето за заглавие: трябва да въведете заглавието на публикацията, която да се показва в контакта.
В полето за описание: трябва да посочите описание на публикацията.
Това е всичко, приятели. Бих искал да благодаря на сайта tutorialzine.com за идеята и за скриптовете. Е, сега ще се видим скоро. :-)